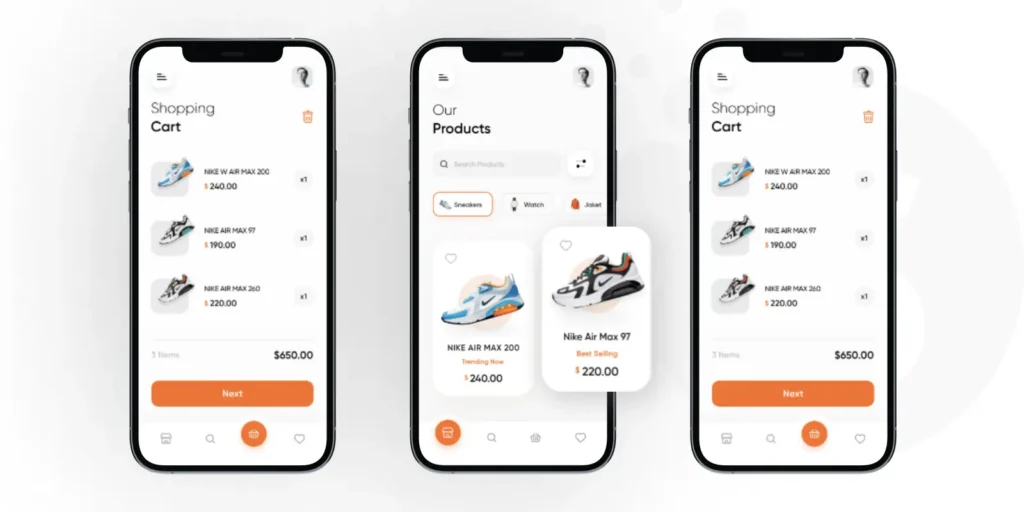
Designing for Mobile: E-commerce Best Practices for Mobile Users
In 2024, the dominance of e-commerce mobile design is undeniable. With mobile devices accounting for over 60% of global web traffic, creating an exceptional mobile shopping experience isn’t just a nice-to-have—it’s essential for driving conversions and fostering customer loyalty. As mobile commerce continues to grow, mastering best practices in mobile design can set your e-commerce store apart from the competition. Let’s dive into the latest trends and strategies that will ensure your mobile site delivers a seamless, engaging, and high-converting user experience.

1. Prioritize Speed with Lightning-Fast Load Times
Speed is crucial in mobile e-commerce. Mobile users expect quick load times, and delays can lead to high bounce rates and lost sales. Optimize your mobile site for speed by compressing images, leveraging browser caching, and minimizing JavaScript. Tools like Google PageSpeed Insights and GTmetrix can help identify performance bottlenecks. Implementing features like lazy loading for images and AMP (Accelerated Mobile Pages) can further enhance loading times, keeping your customers engaged and ready to shop.
Key Trend: Speed optimization is essential for retaining mobile users and improving overall conversion rates by ensuring quick and responsive site performance.
2. Embrace Minimalist Design for Better Navigation
In mobile e-commerce, less is often more. Minimalist design enhances usability by reducing clutter and focusing on essential elements. Use ample white space, clear calls-to-action (CTAs), and streamlined navigation menus to create an intuitive shopping experience. Prioritize simplicity in design to help users find products quickly and complete transactions with ease. Platforms like Shopify and Wix offer minimalist themes that can be customized to fit your brand while ensuring a clean and effective user interface.
Key Trend: Minimalist design improves mobile navigation and user experience by eliminating unnecessary elements and focusing on key functionalities.
3. Optimize for Touch Interactions
Mobile devices rely on touch interactions, so designing for touch is a must. Ensure that buttons and links are large enough to tap easily and that touch targets are well-spaced to prevent accidental clicks. Incorporate gestures like swiping and pinching to enhance interactivity, and make sure that forms are easy to fill out with touch-friendly input fields. Testing touch interactions across different devices can help you refine the user experience and make your mobile site more accessible.
Key Trend: Touch-friendly design is crucial for a smooth mobile shopping experience, enhancing usability and reducing friction during interactions.
4. Implement Mobile-Friendly Checkout Processes
A seamless checkout process is critical for reducing cart abandonment rates on mobile devices. Simplify your checkout flow by minimizing the number of steps required to complete a purchase. Offer guest checkout options to avoid forcing users to create an account, and provide auto-fill features for forms to speed up the process. Incorporate one-click payment options like Apple Pay and Google Pay to streamline transactions and make it easier for users to complete their purchases quickly.
Key Trend: A streamlined, mobile-friendly checkout process enhances convenience and reduces friction, leading to higher conversion rates and lower cart abandonment.
5. Focus on Responsive Design
Responsive design ensures that your e-commerce site adapts seamlessly to different screen sizes and orientations. Use a flexible grid layout and media queries to adjust content and images based on the device’s screen dimensions. Testing your site across a variety of mobile devices and resolutions helps ensure a consistent and visually appealing experience for all users. Tools like BrowserStack and Responsive Design Checker can assist in verifying your site’s responsiveness.
Key Trend: Responsive design is essential for providing a consistent and engaging mobile experience, regardless of the device or screen size.
6. Enhance Mobile Search Functionality
Mobile users often rely on search to find products quickly, so optimizing mobile search functionality is vital. Implement auto-suggest and voice search features to make it easier for users to find what they’re looking for. Ensure that search results are relevant and display product images, prices, and ratings to facilitate quicker decision-making. Advanced search filters and sorting options can further enhance the search experience, allowing users to refine their results effectively.
Key Trend: Optimizing mobile search functionality with advanced features improves user experience and helps users find products quickly and efficiently.
7. Utilize High-Quality Product Images and Videos
High-quality product images and videos are crucial for mobile e-commerce, as they provide users with a clear view of what they’re purchasing. Use zoom and 360-degree view features to give customers a closer look at products. Ensure that media files are optimized for mobile devices to maintain fast loading times. Incorporating engaging product videos can also help showcase features and benefits, increasing user confidence and driving conversions.
Key Trend: High-quality product visuals and multimedia enhance the mobile shopping experience by providing detailed information and engaging users.
8. Offer Personalized Experiences
Personalization is a key trend in mobile e-commerce, as it helps tailor the shopping experience to individual preferences. Use AI and machine learning to analyze user behavior and provide personalized product recommendations. Incorporate features like personalized offers and location-based promotions to create a more relevant and engaging shopping experience. Personalized content can drive higher engagement and increase the likelihood of repeat purchases.
Key Trend: Personalization enhances user engagement by delivering relevant product recommendations and tailored experiences based on individual preferences.
9. Ensure Mobile Accessibility
Making your mobile site accessible to all users, including those with disabilities, is essential for inclusivity and compliance. Implement ARIA (Accessible Rich Internet Applications) roles and keyboard navigability to support screen readers and assistive technologies. Ensure that text contrasts well with backgrounds and that interactive elements are easily accessible. Accessibility not only improves user experience but also broadens your customer base.
Key Trend: Accessibility features improve usability for all users and ensure that your mobile e-commerce site is inclusive and compliant with accessibility standards.
10. Integrate Social Media for Seamless Sharing
Social media integration is a powerful way to enhance mobile e-commerce by enabling easy product sharing and social interactions. Incorporate social sharing buttons and login options to streamline social engagement. Allow users to share their favorite products or purchases directly from your site, and leverage social proof such as reviews and ratings to build trust and drive conversions. Integration with social media platforms can also help increase your site’s visibility and reach.
Key Trend: Social media integration facilitates sharing and engagement, leveraging social proof to build trust and drive traffic to your mobile e-commerce site.
Optimize Your Mobile E-commerce Experience
As mobile usage continues to dominate the digital landscape, mastering e-commerce mobile design is crucial for creating a successful online shopping experience. By focusing on speed, simplicity, touch interactions, and personalization, you can ensure that your mobile site meets the demands of today’s consumers. Dive into these trends and strategies, and watch your mobile e-commerce performance soar as you deliver a seamless, engaging, and high-converting shopping experience for your users!